昨天我們理解了express的基本觀念和架設最簡單的伺服器,但其實利用他的工具可以非常快速的建立伺服器和基本的MVC架構資料夾。不過上一篇明明都沒有看到阿??那是因為還沒有使用express cli建構,這邊就要開始使用express cli快速的建構伺服器。你說什麼是cli??cli就是一種可以讓你的terminal可以輸入如node、npm等等額外命令的魔法東東喔...(記住我們的前言,重點在能動不在原理。原理很重要我知道...但沒有引起興趣之前誰會想去看犀牛書...)
因為express基本上是最重要的部分!會分成上中下共三部分,分別是上篇理解架構,中篇express流程講解和下篇的實際運用
ok,讓我們把上次的檔案全部砍掉吧,因為那些都用不到!
express的套件網站(https://www.npmjs.com/package/express)
在Terminal輸入
npm install -g express-generator@4

好的,接下來繼續輸入
express --version

看到這個畫面你的express就算安裝成功了!
在Terminal輸入以下命令
express -v ejs -c sass
然後簡單的一個 y 後enter,接下來請見證奇蹟的發生
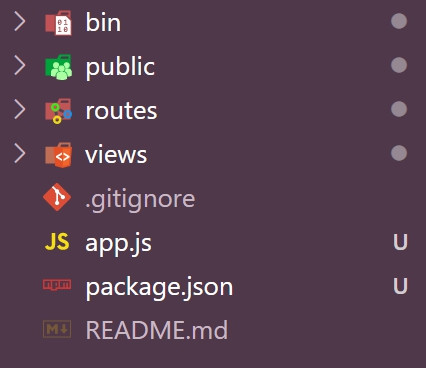
你的資料夾區域突然變出一堆東西了呢!?見識到擁有node環境的厲害了嗎?真的可以對你的電腦為所欲為呢!
但是只要保持良好的使用習慣通常不會有問題的...吧?
不過這不重要!讓我們繼續下去!
express cli的命令
-v ejs 樣板語言引擎選擇ejs,不知道什麼是樣板語言?反正ejs跟html很像(笑
-c sass css預處理器選擇sass/scss,不知道這是什麼意思?沒關係等等會示範(而且這樣也不好用...)
接著我們來看資料夾架構
bin
┗ www
他是伺服器的進入檔案,可以看到www內有可能有不少看不懂得部分!但這一部分你應該會熟悉
var port = normalizePort(process.env.PORT || '3000');
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
這邊基本上跟上一篇的app.listen(3000)很接近,但是這邊是在系統沒有接口的環境參數時使用 3000 作為伺服器port口
其他的部分嘛...其實用推論的可以猜出的大概拉(笑
這邊要特別講一下
var app = require('../app');
// 是用來引入app.js檔案
接下來
app.js 需要一點一點在程式碼裡面說明
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var sassMiddleware = require('node-sass-middleware');
// 上方是用來引用各種套件
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
// 這邊是用來引用路由檔,也就是引入路線建設藍圖
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// 設定樣板引擎為ejs和撈起檔案位置,path.join(__dirname, 'views')是去拿到絕對位置的資料夾views。在伺服器使用絕對位置非常重要!__dirname是專案檔案位置,path.join則是可以將專案檔案位置後的views結合成絕對位置輸出
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
// 這邊可以直接查詢各個套件,就可以知道功能了
app.use(sassMiddleware({
src: path.join(__dirname, 'public'),
dest: path.join(__dirname, 'public'),
indentedSyntax: true, // true = .sass and false = .scss
// 這邊應該不用解釋吧,我慣用false
sourceMap: true
}));
// sass/scss的中介處理,Middleware其實在伺服器非常重要!但這邊可以理解成伺服器會幫忙把絕對位置的public內的sass/scss檔案自動轉譯css
app.use(express.static(path.join(__dirname, 'public')));
// 將public設定成公開檔案,沒有製作路線也能輕鬆找到~輸入網址接資料夾名稱和檔案名稱就能被找到
app.use('/', indexRouter);
app.use('/users', usersRouter);
// 設定網站路由,也就是路線!藉由上方引入的路線藍圖搭配這邊的設定的引導路線圖組合成整個路線
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
// 輸出錯誤變數和輸出error.ejs檔案
module.exports = app;
// module.exports 是打包成模組讓其他檔案引用
public
┣ images
┣ javascripts
┗ stylesheets
┗ style.sass
被設定成公開給所有人都可以用路徑讀取到的檔案,是express快速建置後就自動設定好的部分!
接下來
routes
┣ index.js
┗ users.js
這部分開始就是路由,也就是路線
index.js
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
這邊有沒有很熟悉,就是說網站根部的get發生時去吐出index的檔案,可以回頭看看app.js。express已經幫你設定好了,只要在views裡面擁有index.ejs檔案就會輸出那隻檔案。後方則是設定變數 title 是字串'Express'
users.js
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
這邊有沒有一樣熟悉!但是這邊的'/'跟index的'/'不太一樣,在熟悉一下app.js對這個藍圖所設定的引導
app.use('/users', usersRouter);
有理解嘛?這邊的引導已經將這個藍圖設定在'/users'下方了,所以這邊的根部就是指網址後加'/users'了
繼續
views
┣ error.ejs
┗ index.ejs
這裡面出現的東西一定都看不懂吧,只要知道<%==>內的變數都是由伺服器的路由動態輸出的就好!實際流程會在下一篇去跑流程之後說明!
最後
.gitignore 就是定義git上傳時會被忽略的檔案
同步發表到驢形筆記
